<!-- 正文广告top end -->
<!-- 引文 start -->
<!-- 引文 end -->
<!-- 正文 start -->
<div class="article" id="artibody" data-sudaclick="blk_content">随着前几天RTX 5050正式发布,RTX 50系列第一阶段的产品已经悉数登场,涵盖了从入门到旗舰的诸多型号,价格也从2K+到近2W,满足不同消费者的需求。
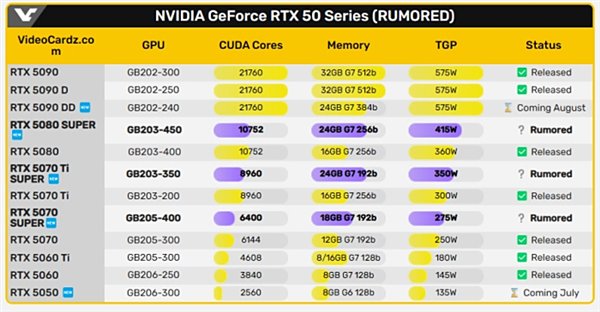
这几天,RTX 50系列的新卡也已经泄露的出来,据N卡知名爆料人kopite7kimi的消息,将会有三款RTX 50 Super系列显卡登场,分别是RTX 5070 Super、RTX 5070Ti Super以及RTX 5080 Super。
其中RTX 5070 Super将会采用GB205-400 A1内核,CUDA核心数量从RTX 5070的6144个提升到了6400个,增加了约4.1%,光栅化性能提升应该不会很明显。
在显存容量这块则迎来了大幅提升,用单颗3GB显存芯片替代了原来的2GB显存芯片,显存总量从12GB提升到了18GB,容量提升了50%,不过显存位宽依然是192bit,没有变化。其功耗从250W提升到了275W,提升了10%,影响并不大。

RTX 5070Ti Super则会采用GB203-350 A1内核,拥有8960个CUDA核心,和RTX 5070Ti一致,但频率更高。显存方面同样用3GB显存芯片替代了原来的2GB芯片,从RTX 5070Ti的16GB升级到24GB显存,提升幅度同样达到了50%,功耗会从300W增加到了350W,增长了16%。

RTX 5080 Super采用了GB203-450内核,CUDA核心数量保持在了10752个,同样是显存从RTX 5080的16GB升级到了24GB,依旧是256bit的显存位宽,功耗从360W增加至415W,增加了15.3%。
从目前的曝光信息来看,与其说是Super版本,不如叫大显存版。与RTX 40 Super型号对比RTX 40系列普遍会有比较明显的核心数量增加不同,这次RTX 50 Super中的三款型号,除了RTX 5070 Super会小幅增加CUDA核心数量外,主要升级点还是在显存容量,提升幅度达到了50%。
理论上对于用户的提升还是比较可观的,首先是游戏层面,在玩高分辨率+高画质(光线追踪)的设置下,不会出现爆显存的问题。
还有就是专业生产力场景中,Blender、Premiere Pro等软件处理大型工程时,大显存可缓存更多纹理数据,减少渲染时的磁盘读取次数,从而提升创作的效率。最后就是生成式AI,更大容量的显存可以让显卡运行更大参数量的本地模型。
所以,对于追求高分辨率游戏体验、专业内容创作以及生成式AI的用户来说,具有较强吸引力。

至于这几款的发布时间和价格,预计是在明年年初的CES 2026上正式登场,毕竟目前RTX 50系列发布还没多久就把升级版的RTX 50 Super拿出来的话,着实是有些“背刺”老用户了。
价格方面,按照之前的套路来说,肯定会有小幅上涨,估计在几百块这样,毕竟大显存的成本会更高一点。

<div class="article-bottom clearfix" id="article-bottom">
<!--通发页正文下方文字链广告 2022/12/29 王鑫 start-->
<div style="margin: 20px auto 15px; font-size:14px;">
<script>
(sinaads = window.sinaads || []).push({});
</script>
</div>
<div class="keywords" id="keywords" data-wbkey="AI,科技" data-sudaclick="content_keywords_p">
<label>关键词 : </label>
<a href="http://tags.tech.sina.com.cn/AI" target="_blank">AI</a>
</div> </div>
<!-- 新浪众测推广 start -->
<div class="blk-zcapp clearfix">
<a href="http://zhongce.sina.com.cn/about/app?frompage=doc" target="_blank">
<img class="zcapp1" src="http://www.zc91.cn/wp-content/uploads/2025/03/余承东称华为新机不止.png" title="新浪众测" alt="新浪众测">
<img class="zcapp2" src="http://www.zc91.cn/wp-content/uploads/2025/03/1742310425_107_余承东称华为新机不止.png" title="新浪众测" alt="新浪众测">
</a>
</div>
<!-- 新浪众测推广 end -->
<!-- 公众号二维码 start -->
<div class="blk-wxfollow clearfix">
<div class="wx-qr">
<img src="http://www.zc91.cn/wp-content/uploads/2025/03/1742310425_226_余承东称华为新机不止.png" title="新浪科技公众号" alt="新浪科技公众号">
</div>
<div class="wx-info">
<span>新浪科技公众号</span>
<p>“掌”握科技鲜闻 (微信搜索techsina或扫描左侧二维码关注)</p>
<img src="http://www.zc91.cn/wp-content/uploads/2025/03/1742310425_895_余承东称华为新机不止.png" alt="">
</div>
</div>
<!-- 公众号二维码 end --> <!-- 评论 start -->
<div class="blk-comment" id="wrap_bottom_omment">
<div id="bottom_sina_comment"></div>
</div>
<!-- 评论 end -->
<!--通发页评论下方文字链广告 2022/12/29 王鑫 start-->
<div style="margin: 20px auto -20px; font-size:14px;">
<script>
(sinaads = window.sinaads || []).push({});
</script>
</div>
<!-- 相关新闻/相关微博 start -->
<div class="blk-related clearfix" id="tab_related">
<div class="tab-related-wrap">
<div class="tab-related" id="tab_related_btn">
<a href="https://finance.sina.com.cn/tech/discovery/2025-07-02/javascript:;" id="tab01_btn01" class="cur" data-sudaclick="relativenews_tab_i">相关新闻</a>