<!-- 正文广告top end -->
<!-- 引文 start -->
<!-- 引文 end -->
<!-- 正文 start -->
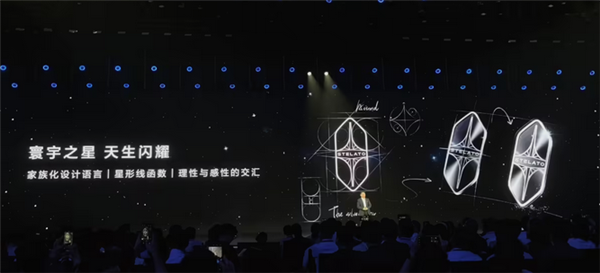
<div class="article" id="artibody" data-sudaclick="blk_content">快科技7月8日消息,在今晚的享界品牌之夜上,鸿蒙智行正式发布了享界汽车的车标LOGO。
这个车标延续了鸿蒙智行五界六边的造型设计,看起来特别有科技感和未来感。
余承东在现场介绍,这个车标寓意着“寰宇之星”,就像一颗闪耀在宇宙中的星星,承载着品牌“手可摘星”的浪漫愿景。
享界汽车的英文名字“STELATO”被放在了LOGO的正中央,周围还用了星光的设计元素,这和“星际汽车”的名称特别呼应,让人一眼就能联想到星空、宇宙浩瀚的感觉。
余承东还专门给大家纠正了“STELATO”的读音,是“思贷拉头”,这名字听起来还挺洋气的。

另外,余承东还解释了为啥鸿蒙智行的每个品牌都用了不同的车标。
原来主要是因为国家的政策不允许品牌之间共用车标,所以才有了现在这种每个品牌都有独立车标的情况。
不过不用担心,虽然车标不一样,但鸿蒙智行的每个系列车标都会采用六边形的设计,在设计上保持一致,这样既符合品牌的整体风格,又能体现每个品牌的独特性。
【本文结束】如需转载请务必注明出处:快科技
责任编辑:王略
]article_adlist–>
<!-- 非定向300*250按钮 17/09 wenjing begin --> <!-- 非定向300*250按钮 end -->
</div>
<div class="article-bottom clearfix" id="article-bottom">
<!--通发页正文下方文字链广告 2022/12/29 王鑫 start-->
<div style="margin: 20px auto 15px; font-size:14px;">
<script>
(sinaads = window.sinaads || []).push({});
</script>
</div> </div>
<!-- 新浪众测推广 start -->
<div class="blk-zcapp clearfix">
<a href="http://zhongce.sina.com.cn/about/app?frompage=doc" target="_blank">
<img class="zcapp1" src="http://www.zc91.cn/wp-content/uploads/2025/03/余承东称华为新机不止.png" title="新浪众测" alt="新浪众测">
<img class="zcapp2" src="http://www.zc91.cn/wp-content/uploads/2025/03/1742310425_107_余承东称华为新机不止.png" title="新浪众测" alt="新浪众测">
</a>
</div>
<!-- 新浪众测推广 end -->
<!-- 公众号二维码 start -->
<div class="blk-wxfollow clearfix">
<div class="wx-qr">
<img src="http://www.zc91.cn/wp-content/uploads/2025/03/1742310425_226_余承东称华为新机不止.png" title="新浪科技公众号" alt="新浪科技公众号">
</div>
<div class="wx-info">
<span>新浪科技公众号</span>
<p>“掌”握科技鲜闻 (微信搜索techsina或扫描左侧二维码关注)</p>
<img src="http://www.zc91.cn/wp-content/uploads/2025/03/1742310425_895_余承东称华为新机不止.png" alt="">
</div>
</div>
<!-- 公众号二维码 end --> <!-- 评论 start -->
<div class="blk-comment" id="wrap_bottom_omment">
<div id="bottom_sina_comment"></div>
</div>
<!-- 评论 end -->
<!--通发页评论下方文字链广告 2022/12/29 王鑫 start-->
<div style="margin: 20px auto -20px; font-size:14px;">
<script>
(sinaads = window.sinaads || []).push({});
</script>
</div>
<!-- 相关新闻/相关微博 start -->
<div class="blk-related clearfix" id="tab_related">
<div class="tab-related-wrap">
<div class="tab-related" id="tab_related_btn">
<a href="https://finance.sina.com.cn/tech/discovery/2025-07-08/javascript:;" id="tab01_btn01" class="cur" data-sudaclick="relativenews_tab_i">相关新闻</a>