很多开发者会纠结:“现在博客平台这么多,为啥还要自己搭博客?”
答案很简单:用 Next.js 搭的博客,是真正属于你的 “数字资产”。
为什么选 Next.js?为什么是 Sevalla?
先聊聊这两个核心工具的优势,帮你搞懂 “为什么这么组合”。
Next.js:不止是博客,更是你的品牌载体
Next.js 是基于 React 的开发框架,相比纯 React,它多了很多 “开箱即用” 的功能:服务端渲染(SSR)、静态站点生成(SSG)、路由优化…… 这些特性让博客加载更快、SEO 更友好。 
但更重要的是自主权:
- 内容完全由你掌控,不用受制于平台规则(比如 Medium 的排版限制、Substack 的订阅抽成);
- 可以自由设计品牌风格,从配色到交互,和你的个人 IP 深度绑定;
- 扩展性极强,未来想加评论系统、数据统计、付费专栏,都能自己开发实现。
对独立开发者来说,Next.js 不只是个博客工具,更是搭建个人技术品牌的 “地基”。
Sevalla:简单到 “开箱即用” 的部署平台
Sevalla 是 Kinsta(知名 WordPress 托管平台)团队推出的新平台,主打 “平台即服务(PaaS)”。它的特点是把复杂的部署流程 “做减法”:
- 不用折腾服务器配置、环境变量这些琐事,控制台干净到 “需要的功能都在,没用的一个没有”;
- 集成了应用托管、数据库、对象存储等基础服务,不像 Heroku 那样需要一堆第三方插件才能跑起来;
- 对小项目很友好:静态站点最多能免费部署 100 个,流量不大的话基本零成本。

如果你嫌传统云平台(比如 AWS、Azure)太复杂,又想避开某些平台的 “隐性收费”,Sevalla 会是个不错的选择。
实战:3 步搞定 Next.js 博客部署
下面从 “本地搭建” 到 “上线访问”,一步步带你操作。
第一步:本地搭建 Next.js 博客(5 分钟搞定)
不用从零写代码,直接用现成模板快速启动:
-
复刻模板仓库 打开Next.js 博客模板(或文中提到的类似模板),点击 “Fork” 复刻到自己的 GitHub 账号(国内用户也可用 Gitee 同步),仓库名可以自定义(比如 “nextjs-blog”)。

-
克隆到本地并运行 打开终端,克隆仓库到本地:
git clone https://github.com/你的用户名/nextjs-blog.git
cd nextjs-blog
安装依赖并启动本地服务:
npm install # 或 yarn install
npm run dev # 启动开发服务器
打开localhost:3000,就能看到博客的默认页面了。 
- 写第一篇文章 博客内容存放在
content/blog目录下,新建一个.mdx文件(比如first-post.mdx),按以下格式填写:
---
title: "My New Post"
date: 2025-07-10
---
Welcome to my first blog post using Next.js and MDX!
保存后刷新页面,新文章会自动显示。最后提交代码到 GitHub:
git add .
git commit -m "添加第一篇文章"
git push origin main
第二步:部署到 Sevalla(自动上线,一劳永逸)
Sevalla 和 GitHub 的集成很顺畅,全程可视化操作:
-
注册并登录 Sevalla 用 GitHub 账号登录(避免重复认证),进入控制台后点击 “创建静态站点”(Static site)。
-
关联 GitHub 仓库 在 “选择仓库” 列表中找到刚才的
nextjs--blog,勾选 “自动部署”(Automatic deployment on commit)—— 这样以后每次 push 代码,Sevalla 会自动更新博客内容,不用手动操作。
-
配置部署信息
- 分支选
main(默认分支); - 显示名称填 “My New Blog”(方便识别);
- 构建设置保持默认(Sevalla 会自动识别 Next.js 的构建命令)。
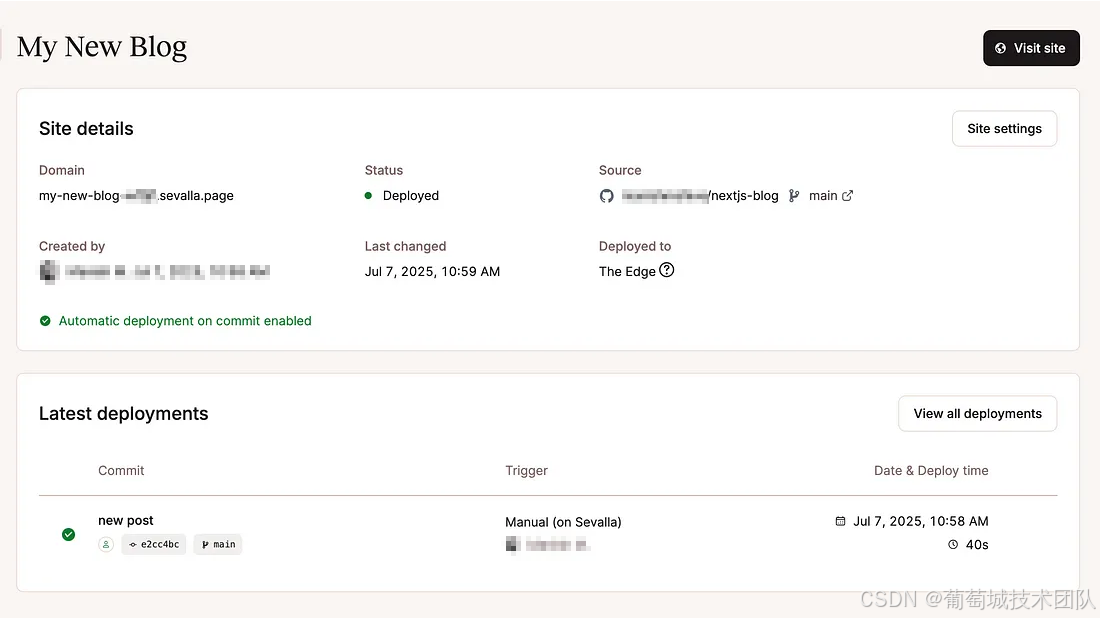
点击 “创建站点”,等待 1-2 分钟,部署完成后会出现 “访问站点” 按钮,点击就能看到线上版本的博客了(默认域名是xxx.sevalla.page)。 
第三步:绑定自定义域名(让博客更 “正式”)
想让博客有个专属域名(比如blog.你的名字.com)?按这几步操作:
-
在 Sevalla 添加域名 进入站点的 “Domains” 标签,点击 “添加自定义域名”,输入你的域名(比如
blog.example.com)
-
配置 DNS 解析 Sevalla 会显示需要添加的 DNS 记录(一般是 TXT 记录用于验证,CNAME 记录指向 Sevalla 服务器)。登录你的域名服务商(比如阿里云、腾讯云),在 DNS 解析面板添加对应的记录

-
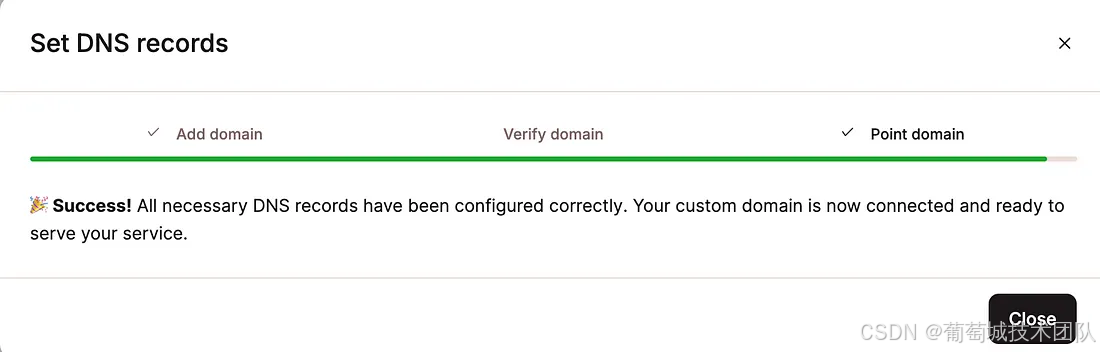
验证并生效 等待 10-30 分钟(DNS 生效需要时间),回到 Sevalla 刷新页面,显示 “配置成功” 就代表域名绑定完成。此时访问
blog.example.com,就能看到你的博客了
为什么推荐这样的组合?
- 对内容创作者:Next.js 让博客加载快、SEO 好,Sevalla 自动部署省时间,你可以专注写内容;
- 对开发者:全程用熟悉的 GitHub+npm 流程,不用学复杂的服务器知识,适合新手;
- 对成本敏感的人:Sevalla 免费额度足够支撑中小型博客,流量不大的话几乎零成本。
其实部署博客的核心不是 “用什么工具”,而是 “把内容掌握在自己手里”。用 Next.js+Sevalla 这套组合,既能享受技术带来的便利,又能真正拥有自己的 “数字领地”—— 这可能就是独立开发者最看重的自由吧。
</div>维权提醒:如果你或身边的朋友近五年内因投顾公司虚假宣传、诱导交费导致亏损,别放弃!立即联系小羊维权(158 2783 9931,微信同号),专业团队帮你讨回公道! 📞立即免费咨询退费